Furious Flying Fish
Getting Started
A. Goals
The purpose of this homework is to do a deeper dive into object-oriented programming.
At the end of the assignment, you will have produced a game called Furious Flying Fishes (our take on Angry Birds). Furious Flying Fish has a heroic fish protagonist named Nemo, moving targets, targets with multiple hit points, and a limited number of fish launches. We have provided an example video of how your game might look when it is complete here. Each class acts as the blueprint for distinct, crucial parts of our overall game. As you are implementing this assignment, keep in mind that we are having objects interact with each other; they do not exist in isolation. Your Fish object, nemo, will interact with your target objects by flying into and hitting them, and your fish and target objects operate within the arena object which controls the game.
B. Getting Started
You can find the base code files here which are also available through Codio. Read through the classes and function stubs provided, along with the comments. You will be using several different classes to implement the game. Namely:
Fish.javarepresents the fish projectile you launch in the gameTarget.javarepresents a single target to be hit by the fish in the game.Arena.javarepresents the domain in which the game takes place. This class handles the bulk of the game logic.FuriousFish.javarepresents the overall game. We have provided all the code that goes in this class, but you should understand what every function call does. Do NOT modify anything in this class, just read through it.
C. Advice
Work on the program in the order of the directions. Do not try to do things out of order, as that will likely add to your confusion. You will start with game elements like the fish and work backwards to the drawing and the loop.
Compile, run, and debug frequently; make one small change at a time, ensuring that your program works as you expect it to after each change. We will describe checkpoints you should test as you code the program.
1. Class Constructors
We will begin the Furious Flying Fish assignment by implementing the constructor for each of our game components - Fish.java, Target.java, and Arena.java. This will allow us to properly instantiate them by parsing a level-description text file as you have seen in previous lectures.
A. Fish Constructor
The constructor for the Fish class should initialize all of the fish’s instance variables. Its position, radius, and number of throws (how many times the fish can be launched before the game ends) are passed to the constructor. The fish’s velocity components should both be set to zero.
B. Target Constructor
The constructor for the Target class takes in the canvas’s width and height, and the target’s position, radius, velocity components, and number of hit points. These attributes should be initialized accordingly. The Targets in this version of the game move across the screen, and take more than one hit to completely destroy, which is why we will need velocity and hit point variables. We will discuss how to use these variables in later sections of the writeup, just make sure you initialize them in this constructor. Also, initialize hitThisShot to false.
C. Arena Constructor
The Arena class’s constructor is where you will parse the level description file passed as the first argument to FuriousFish.java’s main function. As the comments in the base code note, you will read several pieces of information about the game’s initial state from the input file. The data in the file will be ordered as such, where target[0] is the first target, target[1] is the second, and so on:
numTargets width height
nemo.numThrowsRemaining
targets[0].xPos targets[0].yPos targets[0].radius targets[0].xVel targets[0].yVel targets[0].hitPoints
targets[1].xPos targets[1].yPos targets[1].radius targets[1].xVel targets[1].yVel targets[1].hitPoints
The first line of information contains data about the Arena. Make sure to call PennDraw.setXscale() and PennDraw.setYscale() with the width and height in the file (from 0 to the specified width or height), in addition to setting Arena’s member variables. The Arena constructor should initialize nemo’s position to the position (1,1), with a radius of 0.25, and with a number of throws equal to the amount indicated in the file. The number given for numTargets will tell you how many lines there will be with target data in the file; you should use this when allocating and instantiating the values of your Target ArrayList. Note that the .close() function in the In class closes the input stream for your text file. As well, make sure to set mouseListeningMode and mouseWasPressedLastUpdate to the correct boolean value in your constructor.
2. Draw Functions
Next in this project we will implement the draw() functions of the Fish, Target, and Arena classes. This will let us “visually debug” our constructors to ensure our objects are initialized with the right properties.
A. Drawing the Fish
You should draw the fish so that its body should appear as a circle centered at the fish’s position, with a radius equal to the fish’s radius. Additionally, draw a triangular tail and a circular eye somewhere on the fish’s body to give it more visual detail. You may add more body parts and details as you wish, but they won’t be worth any additional credit. You should also draw the fish’s remaining throws as text at a position 0.1 units above the fish’s body (not overlapping it).
B. Drawing the Fish’s Launch Velocity
In addition to drawing the fish, you will implement the fish’s drawVelocity() function to pre-visualize the fish’s launch velocity when the player clicks and drags (to be implemented in a future section). All drawVelocity() needs to do is draw a line from the fish’s position to a point equivalent to the fish’s center after a timestep of 1. Since the new fish’s position will change after one timestep, you can represent the new position as $p_{new} = p_{old} + velocity$.
C. Drawing a Target
Each target should be drawn as a circle centered at the target’s position, with a radius equal to the target’s radius. The target’s current hit points should be drawn as text centered at the target’s position. A target’s draw function should only draw anything if the target’s hit points are above zero.
D. Drawing the Arena
The Arena’s drawing function will be a little more involved than the Fish’s or Target’s. The arena is the object in the game engine that stores the fish and targets, so it will invoke their respective draw functions to draw them. Thus, Arena’s draw() function will perform the following operations:
- Clear the screen with
PennDraw.clear() - Iterate over the list of
Targets and draw each one - Draw the
Fish - If the
Arena’smouseWasPressedLastUpdatevariable has a value oftrueandmouseListeningModeistrue, draw the fish’s velocity - Call
PennDraw.advance()to draw everything to the screen
E. Checkpoint
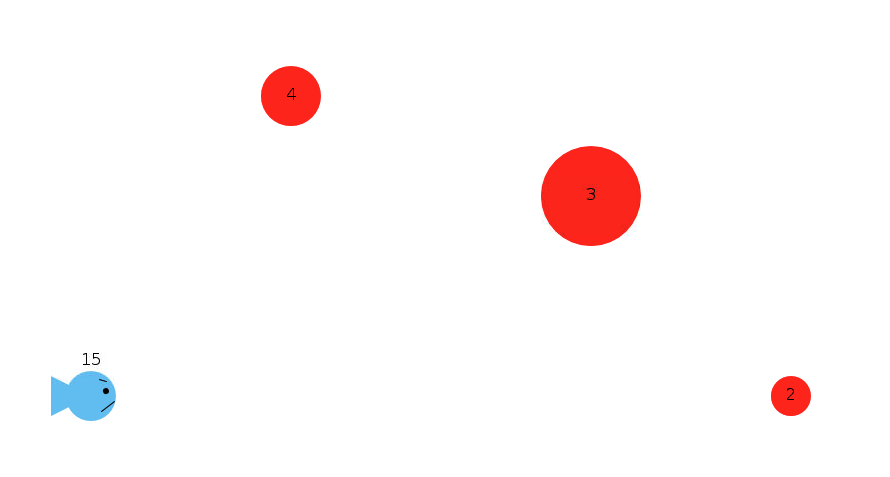
Run FuriousFish.java and give it the command-line argument targetFile1.txt. At this point, you should see the fish and targets being drawn on your screen, but nothing will move and nothing will respond to mouse input (yet).
This should produce the following drawing:

If your drawing does not look like this, try to debug your draw() functions.
3. Updating the Components
Note that we will sometimes use the notation Class#function() to indicate the function function in class Class. For example, Arena#update() refers to Arena’s update function, while Target#update() refers to Target’s update function.
A. Updating the Targets
The first thing we’re going to do in this section is actually add a little code to Arena#update(). Iterate over the ArrayList of Targets and call update() on each Target, where you should pass timeStep to each invocation. We will implement the rest of Arena#update() later in this section. We do this so that our code actually uses Target#update() somewhere so we can test whether our implementation of it works after this step.
Now, we will actually implement Target#update(). This function should do the following:
- Increment the target’s x-position by its x-velocity times the input time step.
- Increment the target’s y-position by its y -elocity times the input time step.
- Check whether the target’s x-position is less than zero or greater than the
Arena’s width, accounting for the target’s radius in this calculation. The target should be completely offscreen to the left or right for this check to evaluate to true; you should not just check the target’s center. If the target is offscreen horizontally, then you should set the target’sxPossuch that it wraps around to the other side of the screen, also accounting for the target’s radius. For example, if the target’s radius were 0.5 and its x-position were 10.5, it would be offscreen to the right. So, that target’s position would be set to -0.5 in order to wrap it around to the left side of the screen, while making it just offscreen so it doesn’t visually teleport, but smoothly move offscreen then onscreen again. Refer to the video provided in the base code for a visualization of this occurring. - Check the target’s y-position against 0 and the
Arena’s height, accounting for radius. Then, perform the same behavior as you did for the x axis check above, but for the y axis.
B. Checkpoint: Moving Targets
Run FuriousFish.java from the terminal, and give it the command-line argument targetFile1.txt. If you’ve correctly implemented Target#update(), you will see the targets move like they do in the example video of Furious Flying Fish.
C. Updating the Fish
Implementing Fish#update() is very similar to the update() method we wrote for the Ball class in lecture. This function should simply increment the fish’s x and y position by its x or y velocity multiplied by the input time step. Then, it should update the fish’s y velocity by subtracting from it the value 0.25 * timeStep to represent gravity dragging the fish down over time. We won’t be able to test this function until we’ve completed Arena#update(), however.
D. Updating the Arena Part 1: Mouse-listening mode
You’ve already implemented the portion of Arena#update() that updates each Target. Now you will implement the portion that handles mouse-listening mode, and the portion that handles Fish-flight mode. We have provided comments inside Arena#update() that outline what to do, but we will further explain the process here. When the game is in mouse-listening mode, it has to handle two possible states. The first is when the player is currently pressing a mouse button, indicated by PennDraw.mousePressed() returning true. In this state, the Arena should set mouseWasPressedLastUpdate to true, and invoke Fish#setVelocityFromMousePos(). We will implement that function in the next section. The second state is when the player has just released the mouse button, indicated by PennDraw.mousePressed() returning false and mouseWasPressedLastUpdate being true. In this state, mouseWasPressedLastUpdate should be set to false, mouseListeningMode should be set to false, and the fish should decrement its throw counter. To decrement the fish’s throws, you should implement Fish#decrementThrows().
E. Setting the Fish’s Initial Velocity
We will take a detour in our code for a moment in order to implement Fish#setVelocityFromMousePos(), which will allow us to update the fish’s initial velocity in mouse-listening mode. This function should get the mouse x-position and y-position, and compute the distance from that position to the fish’s current position. Then, it should set the fish’s current velocity to equal that distance in both dimensions.
xVel <- fish's x-position - mouse's x-position
yVel <- fish's y-position - mouse's y-position
F. Checkpoint: Mouse-Listening Mode
If you run your program with the same command-line argument as before, you should now be able to click and drag, and a line representing your fish’s initial velocity should be drawn when you do so. Once you release the mouse, the game will become non-interactive as you have not yet implemented Fish-flight mode in Arena#update(). For this checkpoint to work, make sure that mouseListeningMode is set to true in the Arena constructor.
G. Updating the Arena Part 2: Fish-flight mode
The comments in Arena#update() indicate where you should handle fish-flight mode: in the else statement provided in the base code of Arena#update(). This portion of the function should do three things (some of which are functions we have not yet implemented):
- Call
nemo’s update function. - Iterate over the ArrayList of
Targets and callnemo.testAndHandleCollision()on eachTarget. The eventual result of this will be to have the fish check if it currently overlaps each target, and decrease that target’s hit points by 1 if it does overlap. The target’s hit point should decrease after the fish is offscreen and not at the moment where it hits the target. - Check if the fish is offscreen by calling
Arena#fishIsOffscreen(), and if that evaluates totrue, iterate over eachTarget, and if the target is hit this round, decrease its health and reset its hit value to false for the next round by calling the appropritate functions. Finally, you should be callingnemo.reset()and settingmouseListeningModetotrue. The eventual result of this will be to reset the game back to mouse-listening mode when the fish flies offscreen.
H. Handling Fish-Target Collision
First, we will implement Fish#distance(), which is a helper function that computes the distance between two points (x1, y1) and (x2, y2). You will use the Pythagorean Theorem to implement this function to find the distance between two points. You will want to use Math.sqrt(). This function will be called from Fish#testAndHandleCollision().
Next, implement Target#isHit() and Target#setHitThisShot(). These are basic getters and setters for the isHit field.
We will now implement Fish#testAndHandleCollision(). The first thing this function should do is check if the input Target has more than zero hit points. If it does, then the fish is allowed to test for intersection against it, as the target still exists in the playing arena. The fish should now check if the distance between its center and the target’s center is less than the sum of its radius and the target’s radius. If this is true, then you should set the target’s hitThisShot value by calling Target#setHitThisShot().
Finally, tweak your implementation of Fish#testAndHandleCollision() so that it only modifies the input Target if the fish has not yet collided with it in this fish-launch. You will want to access the hitThisShot boolean for the Target.
I. Checking if the Fish is Offscreen
To implement Arena#fishIsOffscreen(), you’ll need to perform three checks.
- Is the fish below the screen bottom? This will be true when the fish’s y position plus its radius are less than zero.
- Is the fish beyond the left side of the screen? This will be true when the fish’s x-position plus its radius are less than zero.
- Is the fish beyond the right side of the screen? This will be true when the fish’s x-position minus its radius are greater than the arena’s width.
We do not check if the fish is above the top of the screen since the fish is subject to gravity and will fall back down eventually, so the fish is allowed to continue to travel (and not reset) if it goes above the top of the screen.
If any of the three conditions described above are true, then this function should return true. If they are all false, then it should return false. Notably, you should be able to evaluate your function’s return value without using any if statements. If you use any if statements in this function, you will lose points.
J. Checkpoint: Testing Your Gameplay So Far
If you run your game with targetFile1.txt as input, you should be able to launch your fish by clicking and dragging, and have it decrease the number of throws remaining. If your fish hits a target, the hit points on the target should also decrease by 1 once the fish goes offscreen.
You’re almost done with the project at this point! All you have to do is check whether or not the game should end, which you’ll do in the next section.
4. Updating the Components
If you examine FuriousFish.java, you will see that its while loop continues as long as the Arena#gameOver() function returns false. You will now implement this function so that your game can end in one of two ways: the player can win, or they can lose.
A. Winning the Game
Now that you’ve handled what happens when the Fish hits a Target, you should modify Arena#update() so that it removes any Target objects from the ArrayList that have zero hitpoints remaining. This will simplify the process of checking whether or not the player has won the game.
Victory occurs when all targets are broken. Implement Arena#didPlayerWin(). This is a helper function that determines if the state of the game’s variables are such that the player has won. This function will return true if and only if there are no remaining Target objects in the ArrayList targets. In all other scenarios, this function will return false.
B. Losing the Game
You will also have to check if the player has lost the game, which occurs when they are out of fish throws. Implement Arena#didPlayerLose(). This is a helper function that returns true if the game is in mouse-listening mode and the fish’s remaining throw count has reached 0. We add the condition that the game must be in mouse-listening mode in order to allow the player to win on their very last throw; if the player lost immediately when the throw count reached 0, they’d never be able to launch their fish for their very last time as the game would immediately end without giving the fish a chance to collide with any remaining targets.
C. Ending the Game
Now that you’ve implemented the two helper functions, go ahead and implement Arena#gameOver(). This function should return true when either the win or loss condition is true.
Now you must also implement Arena#drawGameCompleteScreen(). This will clear the screen and draw a message that depends on whether the player has won or lost. If the player has won the game, it should draw text on screen that says “You Win!”. If the player has lost, it should draw text that says “You have lost…”.
D. Checkpoint: Testing the Game
Run your game as you have before. If you can reach both the win screen and the lose screen by playing, then congratulations! You have finished coding Furious Flying Fish!
5. Extra Credit
Implement any of these features to earn extra points!
Detailed Drawing (1 points)
Draw the targets with more detail than just a plain PennDraw circle, using additional PennDraw shapes. Using images alone in place of circles will not count for extra credit.
Bouncing Fish (1-2 points)
Have the fish-ball bounce off of targets rather than moving through them. This will require you to reflect the fish’s velocity about the vector between the target’s center and the fish’s center. Feel free to look up how to reflect one vector about another. For an additional point, have a target change its velocity direction to match that of the fish’s bounce velocity, but in the opposite direction.
Force Fields (2 points)
Using PennDraw’s keyboard input capabilities, allow the user to hold the I or O key while clicking to place a force field that either pulls the fish-ball in (I) or pushes it out (O). The fish’s initial velocity should only be updated while the mouse is held when no keyboard key is pressed. Likewise, the user should be able to press the R key to reset the game to mouseListeningMode and reset the fish, should it get caught in the force fields. You should represent force fields as small PennDraw circles; orange for pull-fields and purple for push-fields.
Changing Target Appearance with Health (1 point)
As a target’s HP decreases, it should change appearance. For example, you might change its color, decrease its radius, or have more and more cracks appear on its surface.
6. Readme and Submission
A. Readme
Make sure to fill out the readme provided with the base code before you submit!
B. Submission
You need to upload Arena.java, Fish.java, Target.java, FuriousFish.java, and readme_FFF.txt. Remember that your filenames should match the required names exactly, including capitalization. Make sure you submit the .java files, NOT the .class files.
If you used images for any of your drawing, you’ll need to submit those image files as well in order for your program to run correctly.