CIS 1951Fall 2024
CIS 1951 • Fall 2024
HW0: Environment Setup
Authors: Jerry Ye, Yuying Fan
Reviewers: Anthony Li, Jordan Hochman
Please leave feedback by posting on Ed or contacting the course staff.
Expected Duration: 10-15 minutes of engagement. 1+ hours of installing & updating software if required.
Deadline: Thursday, 9/5 @ 11:59 PM
Objectives
- Learn some vocabulary.
- Ensure your Xcode is set up correctly.
- Meet the Playground — a “scratch pad“ to quickly experiment with Swift
Vocabs
- iPhone — a smartphone produced by Apple that runs the iOS operating system.
- iOS — the operating system that runs all iPhones and iPads. It’s responsible for downloading and running apps, making calls, taking photos, and pretty much everything else.
- Swift — Apple’s modern programming language. It is the language used to make apps for iOS, watchOS, MacOS, and all other Apple platforms. The language is relatively new, so new versions (with different syntax!) come out frequently. For this reason, you should search Swift 5 (the current version) whenever searching StackOverflow or Google.
- Swift 5 — the newest version of Swift, which we’ll use in this class.
- UIKit — Apple’s original user interface development kit, used on Apple platforms like iOS. UI development kits are how you interact on the code level with iOS. We won't focus on UIKit in this class, but we'll cover it briefly later in the semester.
- SwiftUI — Apple's new user interface toolkit. It uses a declarative syntax, allowing developers to describe UI elements and behavior succinctly. SwiftUI is known for its simplicity and efficiency compared to UIKit, with live preview features in Xcode. We’ll spend most of this class learning SwiftUI development.
- Xcode — an IDE (integrated development environment) provided by Apple. This is the iOS equivalent of Java’s Eclipse/IntelliJ editor. It allows you to write and compile Swift, and also provides a lot of niceties (autocompletion! type checking!).
- Xcode Simulator — a full iPhone simulator built into Xcode. We’ll use this to quickly test iOS apps without needing an actual iPhone (although if you have an iPhone, you can use that too!).
Install Xcode and Simulators
Sidenote: If you'd like, you can also use the current betas of Xcode 16 or 16.1, and we'll accept submissions that use iOS 18-only APIs for this class. However, should you choose to use the betas, keep in mind these things:
- Please let us know that you're using an Xcode beta in your submission.
- Ensure that your submission compiles on the latest beta at the time you submit.
If you're unsure, stick with Xcode 15 - new versions of Xcode (usually) come out sometime mid-September.
- Make sure you are running macOS Ventura 13.5 or higher. If you are not, update your OS first. This version is
required for the version of Xcode we use.
- We do recommend you update all the way to the latest version of macOS Sonoma - future versions of Xcode will only support this version.
- Make sure you have at least 30-40 GB free on the disk. This is the typical space taken up by Xcode with its dev dependencies.
- Go to the Mac App Store and install the latest version of Xcode available. If you have Xcode already, make sure it is at least updated to one of the version 15's.
- Launch Xcode and accept any permission dialogues. You may need to enter your computer password.
- When you are asked to "Select the platforms you would like to develop for," select "iOS". The others are optional for this class, and you can always download them later when needed. Again, make sure you have sufficient storage for the additional components.
You can also install Xcode directly from the Apple Developer site, but you will still need to authenticate with your Apple ID.
Here is a video walk-through of the installation. It also covers topics including connecting your iPhone with Xcode and running apps from Xcode. App 0 only requires the steps listed above.
Note: If you run into any issues throughout the installation step, make sure you've updated your OS and have enough storage available to download XCode. The installation takes a long time, so let it sit for at least a few hours before asking for help.
If you made it this far, your environment should be set up for the semester. Next, we’ll get started with Xcode playgrounds.
Xcode Playgrounds
“Playground - noun: a place where people can play”
Playgrounds are miniature testing environments for the Swift language. They allow you to quickly try out code and see results — without making a full app! Some of our tutorials will use Playgrounds.
Do the following:
- Launch Xcode.
- Click on File > New > Playground.
- Pick "iOS" and "Blank" for the template.
- Name the new playground
hw0_lastname_firstnameand save it in an organized place.
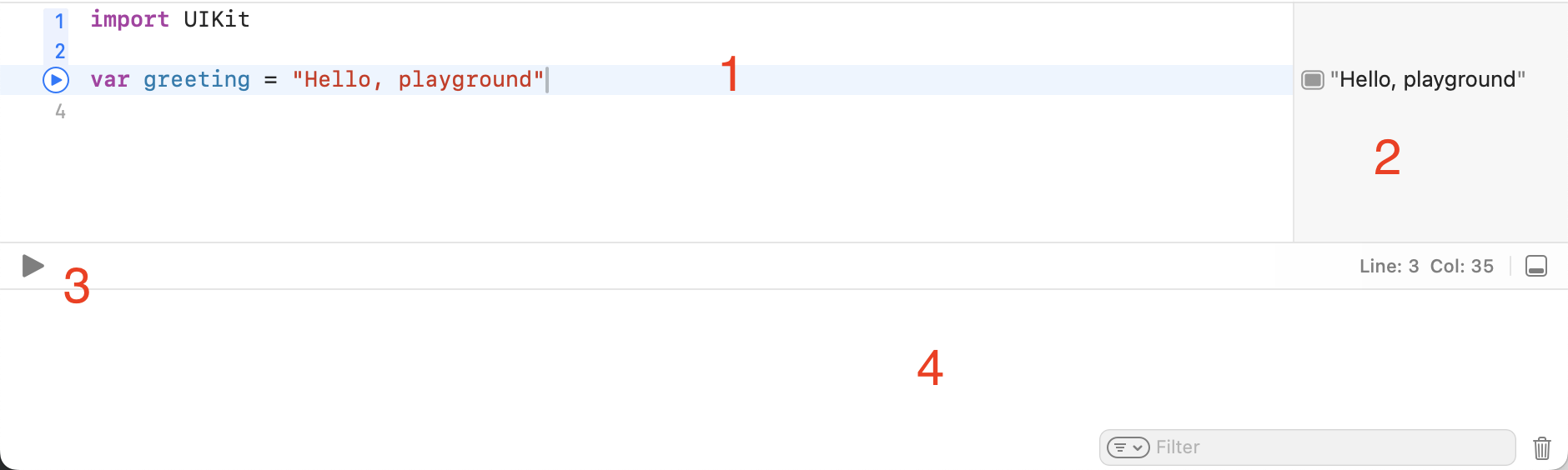
Great! You should now see a Playgrounds file with some boilerplate code:

- This is the code editor. Code goes here!
- This is a “status panel” — a feature unique to Playgrounds. When you initialize a variable, it will show you the value of that variable. This will also show you useful debugging info, like how many times each line of code is run. This is a feature of Playgrounds that we won't have when developing full apps.
- This is the play button to compile and run code.
- This is the output console — errors and print statements are sent here.
Do the following:
- Erase the line beginning with
var greeting = "Hello... - Write a comment:
// HW 0 - Make constants for your name, penn id (number), and favorite emoji (replace the <...>):
let name = "<YOUR NAME>"
let pennId = <PENNID>
let emoji = "<YOUR EMOJI>"
- Add a line to print out your constants:
print("Hello World! My name is \(name) and my pennId is \(pennId) \(emoji)")
- Click the play button to compile and run.
Congrats! You just ran your first line of Swift 🎉🎉🎉
DON’T FORGET: Submit hw0_lastname_firstname.playground by Thursday, 9/5 @ 11:59 PM to Gradescope (you may need to .zip your playground file):